Diseño responsivo

Un diseño web adaptable o responsive es aquel tipo de diseño web que de forma automática, se adapta a las diferentes pantallas de dispositivos electrónicos: ordenadores portátiles, teléfonos inteligentes, PCs, tablets, smart TVs… Ya que permite detectar el ancho de la pantalla y, por consiguiente, redimensionar y colocar los distintos elementos que conforman la web, con el objeto de ofrecer la mejor experiencia de usuario posible, así como una visualización óptima.
Características
El diseño web responsive ayuda a los consumidores a descubrir tu sitio web
Automatiza labores de diseño y programación
Se basan en la interacción con el usuario
El diseño web responsive mantiene a los compradores en tu sitio por más tiempo
El diseño web responsive genera reconocimiento de marca positivo y confianza en los consumidores

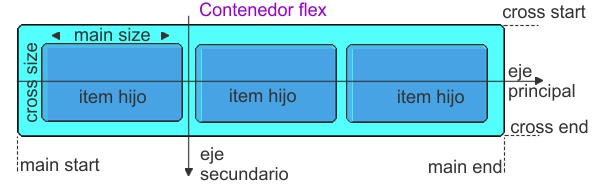
Flexbox

El diseño CSS Flexbox es un módulo de CSS que define un modelo de caja, optimizado para el diseño de interfaces de usuario. En el diseño flex, los nodos hijo se pueden distribuir en dirección vertical u horizontal y se pueden "flexibilizar" sus tamaños, bien sea rellenando el espacio disponible o encogiéndose para evitar salirse del contorno del nodo padre. Se puede manipular fácilmente tanto la alineación horizontal como la vertical, de los nodos hijo. La anidación de estas cajas (horizontal dentro de vertical o vertical dentro de horizontal) se puede usar para construir diseños en dos dimensiones.